-
입력 양식 태그 <form>, <label>, <input> ...프론트엔드 프로그래밍/HTML 2022. 1. 26. 14:22
입력 양식 태그
- 입력 양식 (form)을 만들 때 사용하는 태그
- <form>
- <label>
- <input>
- <select> <option>
- <textarea>
<form> 태그
- 입력 양식을 구성하는 기본 골격 제공
- <form method=”post” action=”newMember.jsp”>
- 다양한 입력 양식 태그 포함
- <input type=”text” name=”id”>
- </form>
<label> 태그
- 폼요소에 캡션(라벨) 붙이기
- <label></label>
<input> 태그
- 데이터를 입력 받기 위한 태그
- <input type=”text” id=”id” name=”id”>

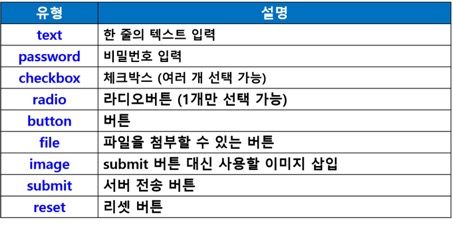
<input> 태그의 type 속성에서 사용 가능한 유형

라디오 버튼 (radio)
- 여러 항목 중에 한 개를 선택할 때 사용
- <input type=”radio” name=”year” value=”1”>1학년
- <input type=”radio” name=”year” value=”4” checked>4학년
- name : 그룹 이름
- value : 선택한 버튼의 값 (서버로 전송되는 값)
- checked : 처음부터 선택된 상태로 만들기
모든 입력 태그에서
- name 속성 : 서버에 전달될 때 서버에서 인식하는 이름
- id 속성 : 자바스크립트, jQuery에서 객체로 선택해 올 때 인식하는 이름
체크박스(checkbox)
- 여러 항목 중에 여러 개를 선택할 때 사용
- <input type=”checkbox” name=”hobby” value=”게임” checked>게임
- <input type=”checkbox” name=”hobby” value=”영화”>영화
- name 속성을 동일하게 사용해도 되고 다른 이름이도 해도 됨
- 일반적으로 동일으로 하고 전송 받을 때 배열로 처리 (선택한 개수 만큼의 값이 전달- 개수 크기의 배열로 생성)
드롭다운 목록 표시 : <select> 태그
- <select name="nation">
- <option value="미국">미국</option>
- <option value="중국">중국</option>
- <option value="호주" selected”>호주</option>
- </select>
여러 라인 입력 : <textarea> 태그
- rows : 텍스트 영역의 세로 길이
- cols : 텍스트 영역의 가로 길이
- <textarea rows="10" cols="50" name="content"></textarea><br><br>
type = submit : 입력된 값들을 서버로 전송하게 하는 submit 이벤트 발생
<input type="submit" value="회원가입">
form.html

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>입력 양식 태그 : form 태그</title> </head> <body> <form method="post" action="newMember.jsp"> label 태그 사용하지 않음<p> 성명 <input type="text" id="name" name="name" size="10" autofocus><br> hidden 태그 <input type="text" id="prdNo" hidden> <hr> 힌트 출력<p> <input type="text" name="id" size="10" placeholder="아이디"><br> <hr> label 태그 사용 <p> <label>성명 <input type="text" name="name" size="10" placeholder="아이디"></label><br><br> <label>성명 <input type="text" name="name" size="10" placeholder="아이디"></label><br><br> <label>우편번호 <input type="text" name="zipcode" value="12345" readonly></label><br><br> <label>주소 <input type="text" name="address" required></label><br><br> <label>비밀번호 <input type="password" name="passwd"size="10" ></label><br><br> <hr> 학년 <label><input type="radio" value=”1” >1학년</label> <label><input type="radio" value=”2” >2학년</label> <label><input type= "radio" value=”3” >3학년</label> <label><input type="radio" name=”year” value=”4” checked>4학년</label><br><br> <hr> 차이점? label 태그로 텍스트까지 감싸주면 클릭 영역이 텍스트까지 확장 (클릭 영역을 넓힐 수 있음)<br> <input type="radio" value=”1” >1학년<br> <label><input type="radio" value=”1” >1학년</label><br><br> <label><input type="checkbox" name=”hobby” value=”게임” checked>게임</label> <label><input type="checkbox" name=”hobby” value=”영화”>영화</label> <label><input type="checkbox" name=”hobby” value=”독서”>독서</label> <label><input type="checkbox" name=”hobby” value=”운동”>운동</label><br><br> 여행하고 싶은 나라 : <select name="nation"> <option value="미국">미국</option> <option value="중국">중국</option> <option value="호주" selected>호주</option> </select><br><br> 자기 소개 : <br> <textarea rows="10" cols="50" name="content"></textarea><br><br> 첨부 파일 선택 : <input type="file" size="30"><br><br> <input type="button" value="아이디 중복 확인"><br><br> <input type="image" id="cartImg" src="image/cart.jpg"><br><br> <input type="email"><br><br> <input type="submit" value="회원가입"> <input type="reset" value="취소"> </form> </body> </html>'프론트엔드 프로그래밍 > HTML' 카테고리의 다른 글
HTML5 시멘틱 구조 태그 (0) 2022.01.26 공간 분할 태그 (0) 2022.01.26 HTML 기본 태그 (0) 2022.01.26 HTML 문서 구조 (0) 2022.01.26 HTML이란 + 태그에 대해 (0) 2022.01.26