-
Jumbotron, Grid, button, Table, Image프론트엔드 프로그래밍/Bootstrap 2022. 1. 26. 22:06
Jumbotron
- 일종의 대형 전광판
- 특정 콘텐츠나 관심있는 정보를 눈에 띄게 보여주기 위한 큰 박스
- 예제 : jumbotron.html / jumbotron2.html

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap jumbotron</title> <link rel="stylesheet" href="css/bootstrap.min.css"> <script src="js/jquery-3.6.0.min.js"></script> <!-- jquery가 먼저 와야 함 --> <script src="js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="jumbotron alert-success"> <h1>Jumbotron</h1> <p>둥근 모서리 사각형 영역</p> </div> </div> <div class="jumbotron"> <div class="container"> <h1>Jumbotron</h1> <p>container 밖에 있는 jumbotron</p> </div> </div> <div class="jumbotron jumbotron-fluid"> <div class="container"> <h1>Jumbotron</h1> <p>container 밖에 있는 jumbotron</p> <p>jumbotron-fluid 클래스 : 각진 모서리</p> </div> </div> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap jumbotron2</title> <link rel="stylesheet" href="css/bootstrap.min.css"> <script src="js/jquery-3.6.0.min.js"></script> <!-- jquery가 먼저 와야 함 --> <script src="js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="jumbotron alert-primary"> <h1 class="text-center">지능형 서비스 풀스택 과정</h1> <p class="text-center text-danger"> Java / MySQL /HTML / CSS / JavaScript / jQuery / Bootstrap / Servlet / JSP / Spring Framework / AI API</p> <p class="text-center"> <a class="btn btn-primary btn-lg" href="#">커리큘럼 보기</a></p> </div> </div> </body> </html>
그리드 (Grid)
- 격자 모양으로 영역 분할 가능
- 1행을 12 등분해서 비율로 배치
- 행 : class=”row”
- 열 : class-”col-숫자”
- 숫자 : 12 칸 중 차지하는 칸 수
- 필요에 따라 열을 묶어 더 큰 크기의 열로 사용 가능
col-scale-숫자
- col-scale-숫자 : 12 칸 중 차지하는 칸 수
- col-sm-숫자: 576px 이하이면 세로로 배치
- col-md-숫자: 768px 이하이면 세로로 배치
- col-lg-숫자: 992px 이하이면 세로로 배치
- col-xl-숫자: 1200px 이하이면 세로로 배치
그리드 예제 : grid.html /grid2.html

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap Grid</title> <link rel="stylesheet" href="css/bootstrap.min.css"> <script src="js/jquery-3.6.0.min.js"></script> <!-- jquery가 먼저 와야 함 --> <script src="js/bootstrap.min.js"></script> <!-- <style type="text/css"> div { height:300px;} </style> --> </head> <body> <div class="row"> <div class="col bg-success">a</div> <div class="col bg-danger">b</div> <div class="col bg-warning">c</div> </div> <br> <div class="row"> <div class="col bg-success">a</div> <div class="col bg-danger">b</div> <div class="col bg-warning">c</div> <div class="col bg-info">d</div> </div> <br> <div class="row"> <div class="col bg-success">a</div> <div class="col bg-danger">b</div> <div class="w-100"></div> <div class="col bg-warning">c</div> <div class="col bg-info">d</div> </div> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 그리드2</title> <link rel="stylesheet" href="css/bootstrap.min.css"> <script src="js/jquery-3.6.0.min.js"></script> <!-- jquery가 먼저 와야 함 --> <script src="js/bootstrap.min.js"></script> <style type="text/css"> .col-md-1 { border:1px solid #000;} </style> </head> <body> <div class="container"> <div class="row"> <div class="col-6 bg-success">a</div> <div class="col-6 bg-warning">b</div> </div><br> <div class="row"> <div class="col-2 bg-success">a</div> <div class="col-10 bg-warning">b</div> </div><br> <div class="row"> <div class="col-4 bg-success">a</div> <div class="col-8 bg-warning">b</div> </div><br> <hr> <div class="row"> <div class="col-sm-6 bg-success">a</div> <div class="col-sm-6 bg-warning">b</div> </div><br> <div class="row"> <div class="col-md-6 bg-success">a</div> <div class="col-md-6 bg-warning">b</div> </div><br> <div class="row"> <div class="col-lg-6 bg-success">a</div> <div class="col-lg-6 bg-warning">b</div> </div><br> <div class="row"> <div class="col-xl-6 bg-success">a</div> <div class="col-xl-6 bg-warning">b</div> </div><br> </div> <hr> <div class="container-fluid"> <div class="row"> <div class="col-md-1 bg-primary">1</div> <div class="col-md-1 bg-primary">1</div> <div class="col-md-1 bg-primary">1</div> <div class="col-md-1 bg-primary">1</div> <div class="col-md-1 bg-primary">1</div> <div class="col-md-1 bg-primary">1</div> <div class="col-md-1 bg-primary">1</div> <div class="col-md-1 bg-primary">1</div> <div class="col-md-1 bg-primary">1</div> <div class="col-md-1 bg-primary">1</div> <div class="col-md-1 bg-primary">1</div> <div class="col-md-1 bg-primary">1</div> </div> </div> </body> </html>
Button
- 버튼으로 사용할 수 있는 요소들에 class=”btn” 적용
- <a>
- <button>
- <input type=”button”>
- <input type=”submit”>
- <input type=”reset”>
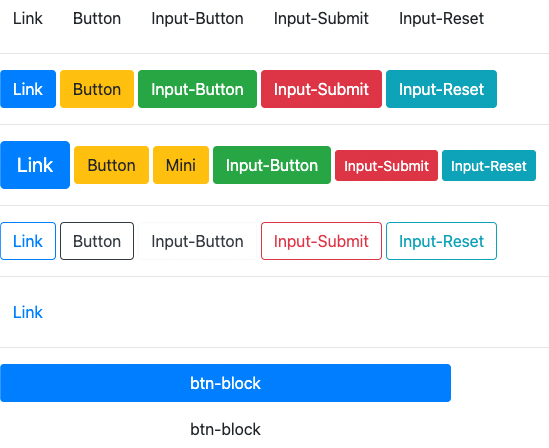
- 기본 : class=”btn”
- 색상 설정 : class=”btn btn-primary”
- 크기 설정 : btn-lg, btn-md (디폴트), btn-sm
- 테두리 표시 : btn-outline-dark, btn-outline-primary
- 예제 : button.html

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap Button</title> <link rel="stylesheet" href="css/bootstrap.min.css"> <script src="js/jquery-3.6.0.min.js"></script> <!-- jquery가 먼저 와야 함 --> <script src="js/bootstrap.min.js"></script> <style type="text/css"> .block {width:50%;} </style> </head> <body> <!-- btn만 설정 / 클릭했을 때 테두리 표시 --> <a class="btn" href="#">Link</a> <button class="btn">Button</button> <input type="button" class="btn" value="Input-Button"> <input type="submit" class="btn" value="Input-Submit"> <input type="reset" class="btn" value="Input-Reset"> <hr> <!-- 색상 설정 --> <a class="btn btn-primary" href="#">Link</a> <button class="btn btn-warning">Button</button> <input type="button" class="btn btn-success" value="Input-Button"> <input type="submit" class="btn btn-danger" value="Input-Submit"> <input type="reset" class="btn btn-info" value="Input-Reset"> <hr> <!-- 크기 설정 (md:디폴트) --> <a class="btn btn-primary btn-lg" href="#">Link</a> <button class="btn btn-warning btn-md">Button</button> <button class="btn btn-warning btn-mini">Mini</button> <input type="button" class="btn btn-success" value="Input-Button"> <!-- 설정 안 함 (디폴트)--> <input type="submit" class="btn btn-danger btn-sm" value="Input-Submit"> <input type="reset" class="btn btn-info btn-sm" value="Input-Reset"> <hr> <!-- 테두리 설정 --> <a class="btn btn-outline-primary" href="#">Link</a> <button class="btn btn-outline-dark">Button</button> <input type="button" class="btn btn-outline-light text-dark" value="Input-Button"> <input type="submit" class="btn btn-outline-danger" value="Input-Submit"> <input type="reset" class="btn btn-outline-info" value="Input-Reset"> <hr> <a class="btn btn-link" href="#">Link</a> <hr> <div class="block"> <button type="button" class="btn btn-large btn-block btn-primary">btn-block</button> <button type="button" class="btn btn-large btn-block">btn-block</button> </div> </body> </html>
이미지
- rounded : 둥근 모서리
- rounded-circle : 둥근 이미지
- img-thumbnail : 썸네일 이미지
- float-left / float-right : 좌/우 정렬
- mx-auto + d-block : 가운데 정렬
- img-fluid : 브라우저 크기에 따라 변경
- 예제 : img.html

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap Image</title> <link rel="stylesheet" href="css/bootstrap.min.css"> <script src="js/jquery-3.6.0.min.js"></script> <!-- jquery가 먼저 와야 함 --> <script src="js/bootstrap.min.js"></script> <style type="text/css"> .container { border:solid 1px black; padding:5px;} </style> </head> <body> <div class="container"> <img src="image/그림.PNG" class="rounded float-left"> <img src="image/그림.PNG" class="rounded-circle float-right"> <img src="image/그림.PNG" class="img-thumbnail mx-auto d-block"> </div> </body> </html>
테이블
- class=”table”
- table-bordered : 테두리 있음
- table-borderless : 테두리 없음
- table-striped : td 태그 흰색행/회색행
- table-hover : 행에 마우스 올리면 색상 변경
- table-dark : 배경색을 검정색으로 설정
- 예제 : table.html

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap table</title> <link rel="stylesheet" href="css/bootstrap.min.css"> <script src="js/jquery-3.6.0.min.js"></script> <!-- jquery가 먼저 와야 함 --> <script src="js/bootstrap.min.js"></script> </head> <body> <div class="container"> <table class="table table-md table-hover table-info table-bordered"> <thead class="thead-dark"> <tr> <th>번호</th> <th>제목</th> <th>작성자</th> <th>작성일</th> <th>조회수</th> </tr> </thead> <tr class="table-danger"> <td>4</td> <td>HTML /CSS</td> <td>flower</td> <td>2019-11-17</td> <td>2</td> </tr> <tr> <td>3</td> <td>일본어 스터디</td> <td>성춘향</td> <td>2019-11-15</td> <td>3</td> </tr> <tr> <td>2</td> <td>Bootstrap</td> <td>이몽룡</td> <td>2019-11-12</td> <td>0</td> </tr> <tr> <td>1</td> <td>JSP 프로그래밍</td> <td>홍길동</td> <td>2019-11-07</td> <td>1</td> </tr> </table> <table class="table table-striped table-bordered"> <thead class="thead-dark"> <tr> <th>번호</th> <th>제목</th> <th>작성자</th> <th>작성일</th> <th>조회수</th> </tr> </thead> <tr > <td>4</td> <td>HTML /CSS</td> <td>flower</td> <td>2019-11-17</td> <td>2</td> </tr> <tr> <td>3</td> <td>일본어 스터디</td> <td>성춘향</td> <td>2019-11-15</td> <td>3</td> </tr> <tr> <td>2</td> <td>Bootstrap</td> <td>이몽룡</td> <td>2019-11-12</td> <td>0</td> </tr> <tr> <td>1</td> <td>JSP 프로그래밍</td> <td>홍길동</td> <td>2019-11-07</td> <td>1</td> </tr> </table> </div> </body> </html>
내비게이션 바 : Navbar
- class=”navbar
- navbar-nav / nav-item
- dropdown / dropdown-menu / dropdown-item
- 검색창 추가
- <form> 추가
- 오른쪽으로 배치 : <ul class="navbar-nav mr-auto">
- 입력란 마진 : <input class="form-control mr-lg-2">
예제 : navBar.html

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 내비게이션 바</title> <link rel="stylesheet" href="css/bootstrap.min.css"> <script src="js/jquery-3.6.0.min.js"></script> <!-- jquery가 먼저 와야 함 --> <script src="js/bootstrap.min.js"></script> </head> <body> <div class="container"> <nav class="navbar navbar-expand-lg navbar-dark bg-primary"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"><a class="nav-link" href="#">HOME</a></li> <li class="nav-item"><a class="nav-link" href="#">Link1</a></li> <li class="nav-item"><a class="nav-link" href="#">Link2</a></li> <li class="nav-item"><a class="nav-link" href="#">Link3</a></li> <li class="nav-item"><a class="nav-link" href="#">Link4</a></li> <li class="nav-item"><a class="nav-link" href="#">Link5</a></li> <!-- 드롭다운 메뉴 --> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown">Dropdown</a> <div class="dropdown-menu"> <a class="dropdown-item">Dropdown Item1</a> <a class="dropdown-item">Dropdown Item2</a> <!-- <div class="dropdown-divider"></div> --> <hr> <a class="dropdown-item">Dropdown Item3</a> </div> </li> </ul> <!-- 검색 폼 추가 --> <form class="form-inline"> <input class="form-control mr-lg-2" type="search" placeholder="Search" aria-label="Search"> <button class="btn btn-success" type="submit">Search</button> </form> </nav> </div> </body> </html>'프론트엔드 프로그래밍 > Bootstrap' 카테고리의 다른 글
컨테이너 (0) 2022.01.26 Bootstrap이란 (0) 2022.01.26